今回はbotkitを使ってSlackのSlash Commandの作成手順をメモとして残す
Slash Commandの連携先の環境としてはHerokuで行う
Herokuの準備
まずはHerokuの準備をする
Appはブラウザ上から作っても良いしコマンドラインから作成しても良い
今回は便宜上コマンドラインから作ってる
参考: https://devcenter.heroku.com/articles/getting-started-with-nodejs
$ mkdir slash-cmd && cd $_ $ git init # Herokuにappも作成してgit remoteにHerokuのpush先を追加してくれる $ Heroku create slash-cmd Creating ⬢ slash-cmd... done https://slash-cmd.herokuapp.com/ | https://git.heroku.com/slash-cmd.git
これでひとまずHerokuの準備が整いました
Appの作成
まずyarn or npmでbotkitをインストールしていきます
今回のSlash Commandを作成するだけであればこのbotkitだけ追加されていれば動きます
# npm init でも良いです
$ yarn init
$ yarn add botkit@v0.6.4
app.jsなど任意のファイル名で下記のコードを書いてきます
botkitはリポジトリ内のドキュメントが結構かかれているので下記のプログラムの詳細なところはドキュメントを見てください
const botkit = require("botkit"); if (!process.env.clientId || !process.env.clientSecret || !process.env.PORT) { console.log("Error: Specify clientId clientSecret and PORT in environment"); process.exit(1); } const controller = botkit .slackbot({ json_file_store: "./db_shash_cmd/" }) .configureSlackApp({ clientId: process.env.clientId, clientSecret: process.env.clientSecret, scopes: ["commands"] }); controller.setupWebserver(process.env.PORT, function(err, webserver) { controller.createWebhookEndpoints(controller.webserver); // /oauthという認証用エンドポイントの定義 controller.createOauthEndpoints(controller.webserver, function( err, req, res ) { if (err) { res.status(500).send("ERROR: " + err); } else { res.send("OK"); } }); }); // /slack/receiveというslack commandのリクエスト先 controller.on("slash_command", function(bot, message) { bot.replyPublic(message, `Hello!! <@${message.user}>`); });
後はHerokuで使用するProcfileも作っておきます
web: node app.js
最後はこれらをHerokuにpushします
$ git push heroku master
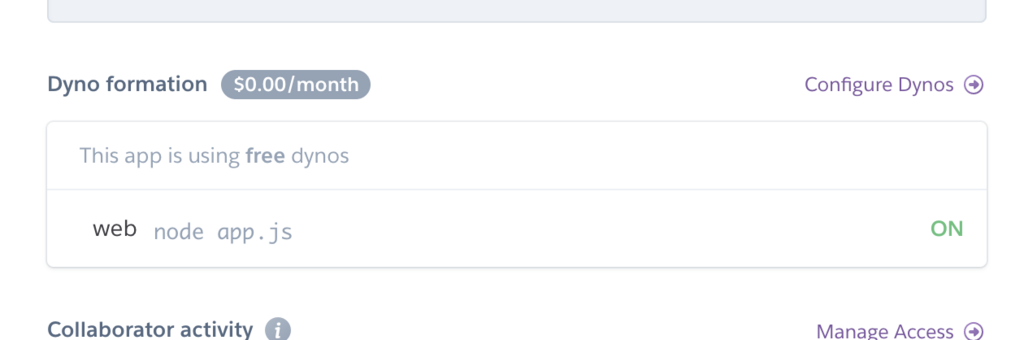
Heroku上でちゃんとwebがONになっていることを確認して残りはSlackでの作業になります

SlackでSlash Commandの登録をする
次にSlackでSlash Commandの作成の作業を行っていきます
Slackのアプリケーションはここから作成することができます
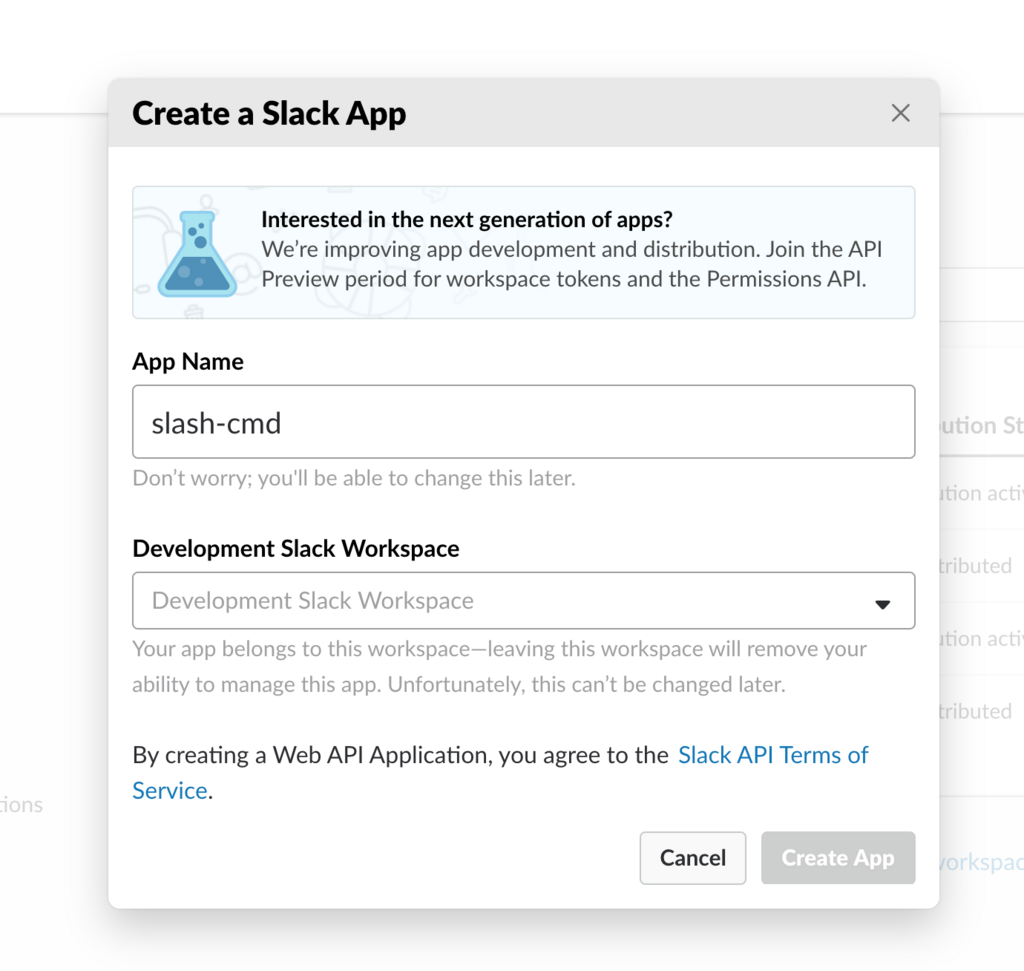
ダイアログから新規でAppを作成します
今回はslash-cmdという名前で登録したとします

Appの箱ができたあとに行うのは
- 認証先の定義
- Slash Commandの定義
です
まず認証先を登録します
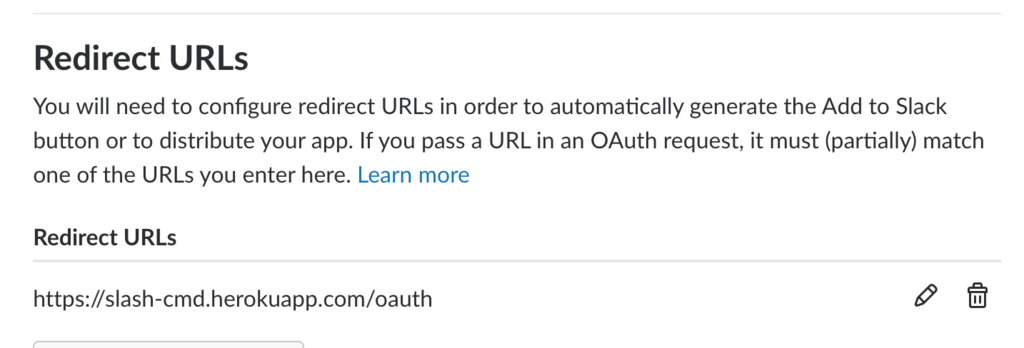
Appの左側のメニューからOAuth & Permissionsを選択して先程/oauthというエンドポイントが出来たのでそれを登録します
今回はHerokuのurlがhttps://slash-cmd.herokuapp.com/だったので次のように登録します

最後にSlash Commandsを登録します
左側のメニューにSlash Commandsがあるのでそこから登録します
リクエストURLにはbotkitで用意されている/slack/receiveをドメインと合わせて指定します

AppをSlackのワークスペースにインストール
Heroku上のSlackのApp上に表示されているclientIdとclientSecretを登録します
$ heroku config:add clientId=1111111111.303499258067 Setting clientId and restarting ⬢ slash-cmd... done, v4 clientId: 1111111111.303499258067 $ heroku config:add clientSecret=hogehogehoge Setting clientSecret and restarting ⬢ slash-cmd... done, v5 clientSecret: hogehogehoge
左側のInstall AppからAppをインストールします

そして最後にManage DistributionのSharable URLにブラウザからアクセスして認証を行います
正常に認証できると次のようなレスポンスになると思います

実行
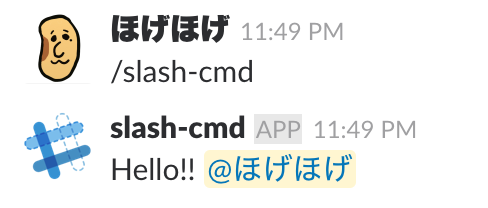
Slackに戻り/slash-cmdとうってみましょう
すると次のようにレスポンスがあるはずです

最後に
botkitが便利!!