Block Kit は 今年の2月に発表されたツールセットです。
これを使うことで今までよりもリッチに情報を表示したりSlack Appの対話性が向上するようです。
実際に見てみるのが早いです。
Block Kit Builder というプロトタイピングツールが提供されているのでこれを使用すると Block Kit を使用した時にどんなことができるのかを試すことができます!!
まずは今回 Anket に適用してどうかわったのかを見ていきます。
before after
ヘルプの before after
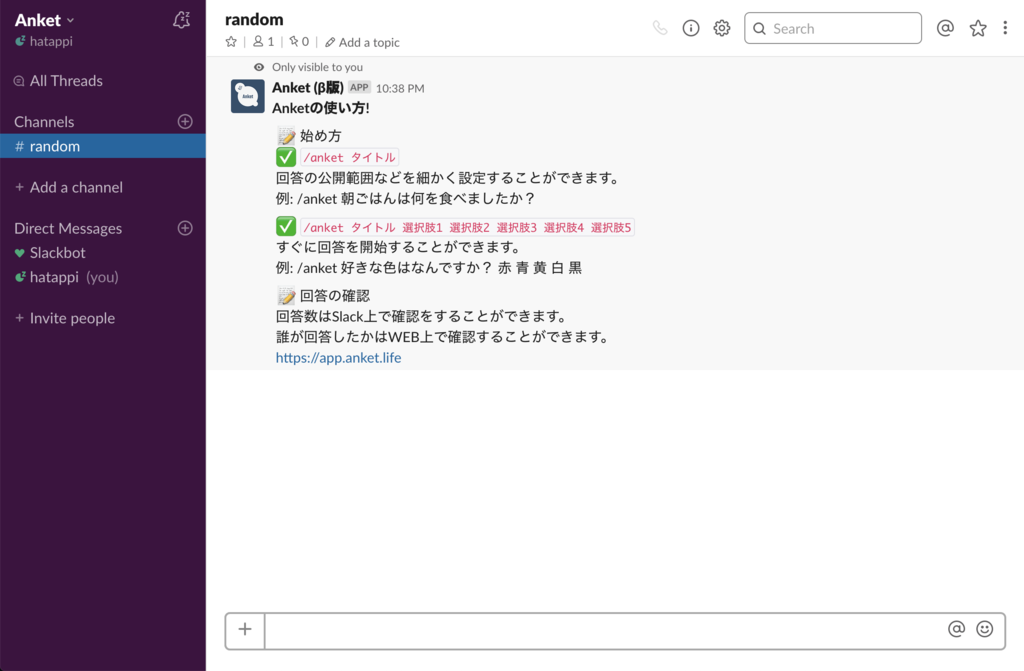
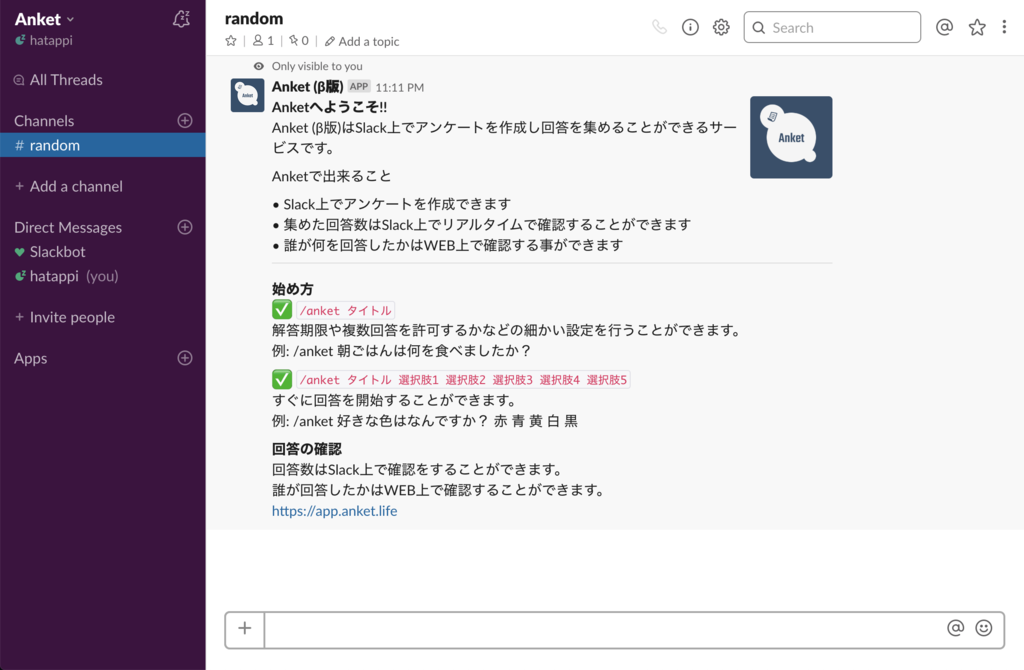
/anket help とチャンネルで入力するとAnket ではヘルプメッセージを返信します。
before

after

afterのほうを見ていただくとヘルプメッセージの他に画面の右のほうにaccessoryという画面が表示されていたり、線がひいてあるのがわかると思います。
なんかそれっぽい!!
アンケート作成の before after
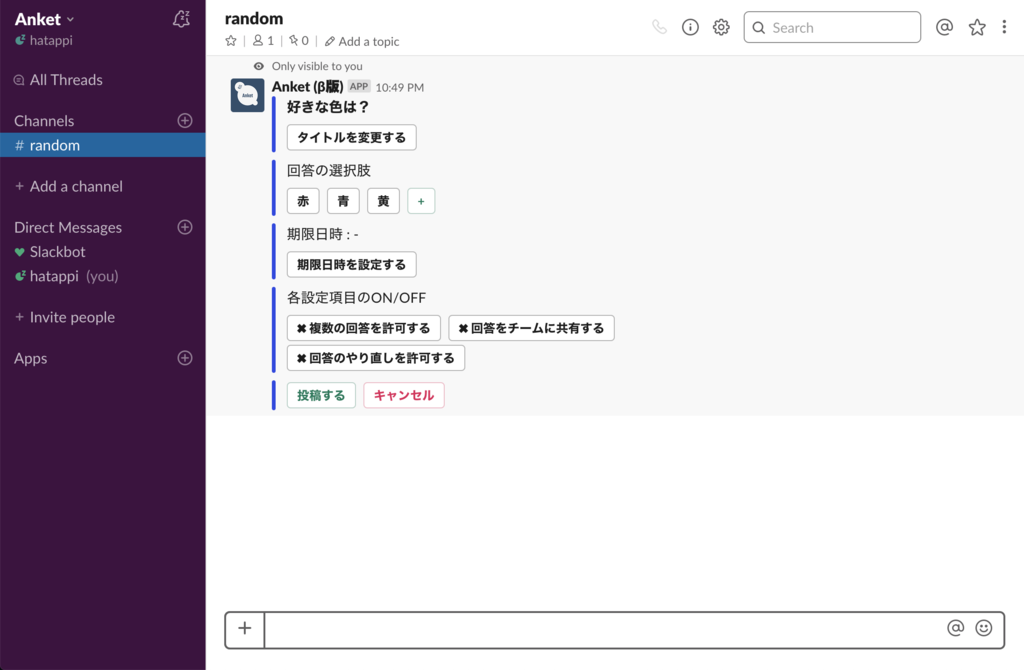
次は /anket 好きな色は? のようにタイトルだけ入力した時に細かい設定を作成する時に使用するメッセージのbefore, afterです。
before .

after

今回 Block Kit を使用した中で大抵は見た目をリッチにする部分が多かったのですがこの質問作成のメッセージではユーザー体験をよくするための機能が使われてます。
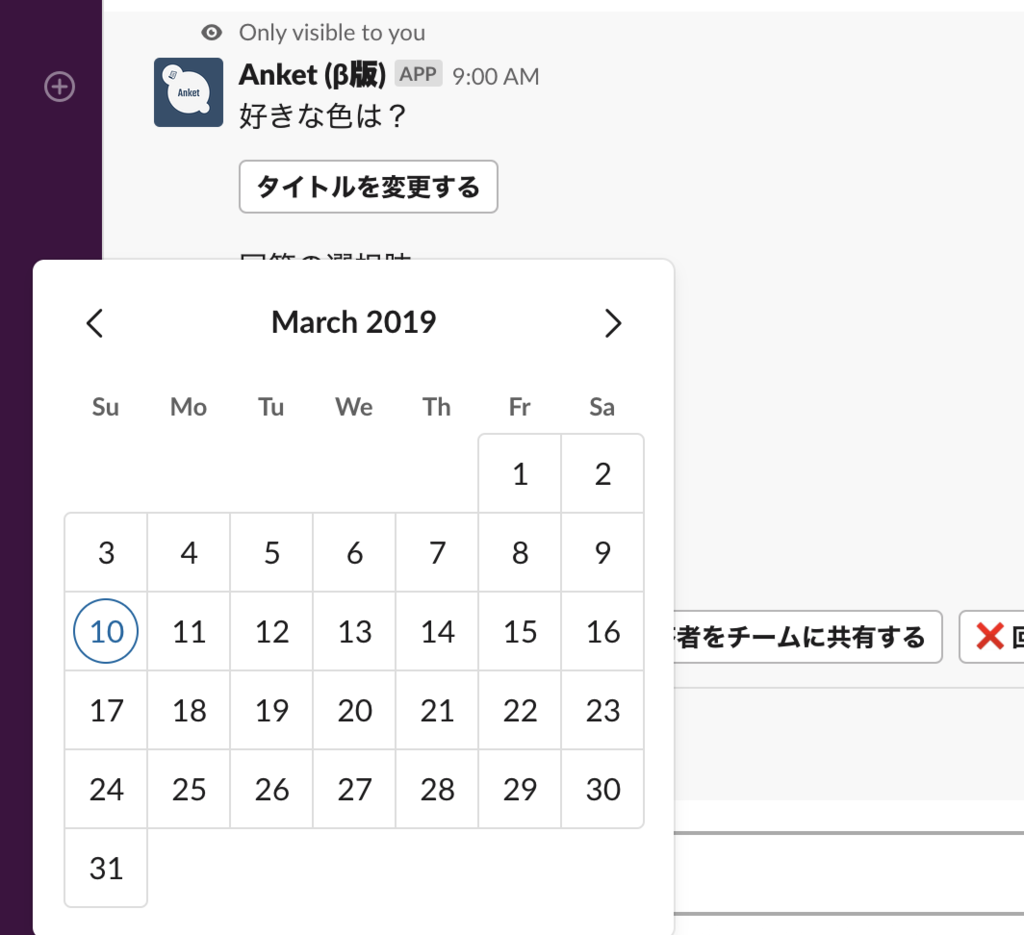
それが DatePicker です。
個人的には今回の Block Kit で追加された一番嬉しい機能です!!!
というのも今までのAnketはアンケートの期限を設定する時の日時をフリーテキストで入力してました。
システム的にはバリデーションをかけていたので 「ほげ」みたいな入力は通らないのですが、ユーザー観点からすると面倒。。。
Slackの仕様上しかたないとはいえモヤモヤしていたのですが今回の Block Kit で DatePicker が使えるようになったのでモヤモヤが晴れました☀️

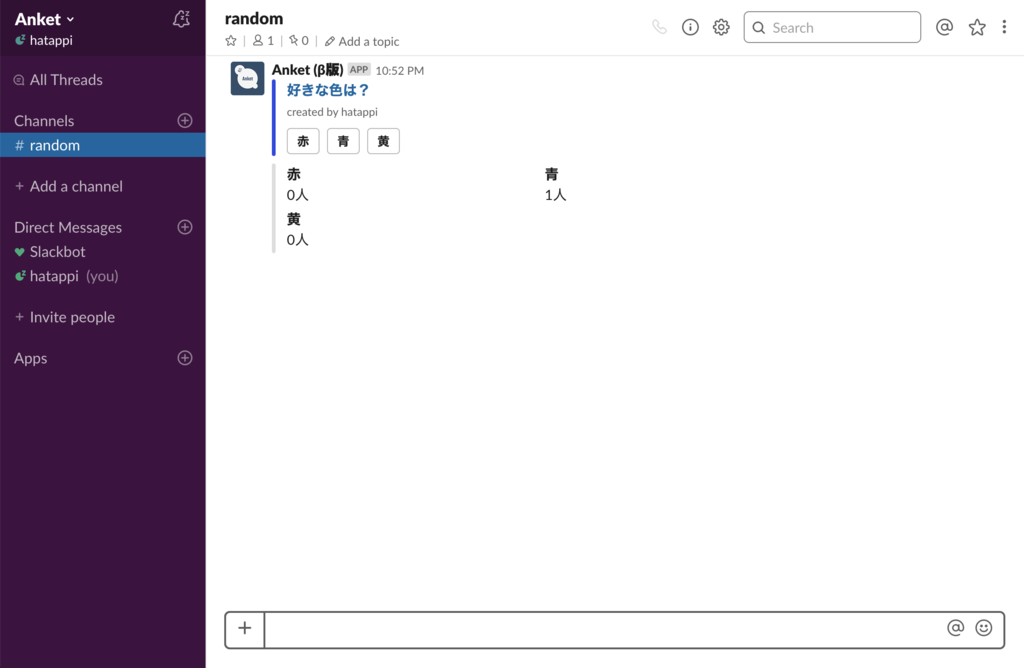
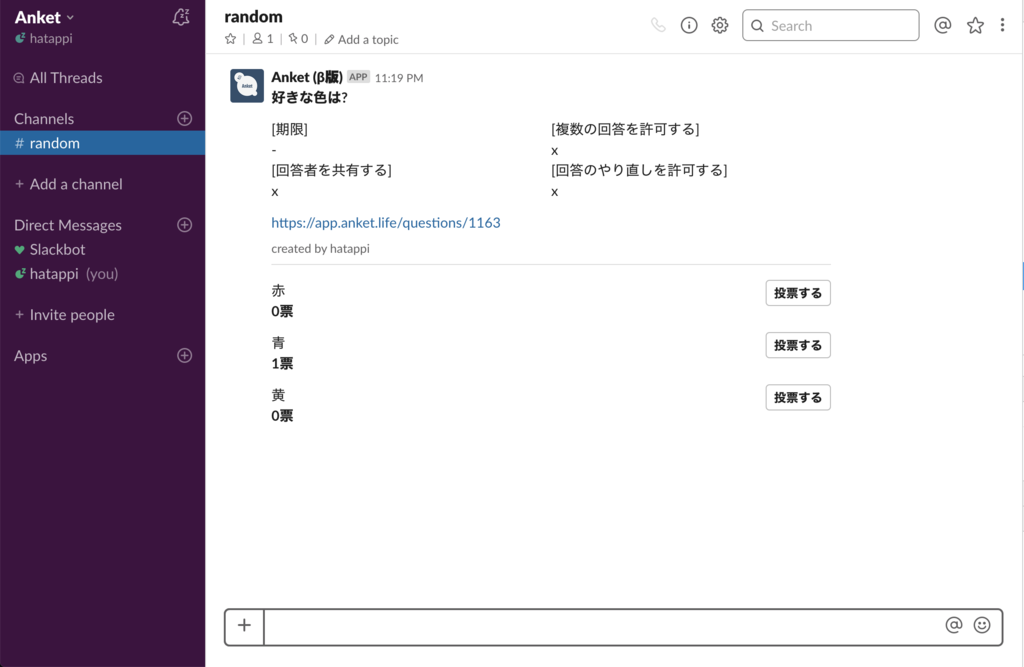
アンケート回答の before after
最後は一番ユーザーの目にふれるアンケートに回答するためのメッセージ
before

after

今回見た目を一番いじったのはこのメッセージだと思います。
特にこうしたかったという変更でこの形になったわけではなく折角 Block Kit 使うのだから回答の選択肢の横に回答するボタンおいてみようとか配置していったらこんな形になりましたww
技術的な話
Anket で使用している botkit は 0.7.3 から Block Kit をサポートしています。
コードは↓な感じで指定していきます。
const content = { blocks: [ { "type": "section", "text": { "type": "mrkdwn", "text": "This is a mrkdwn section block :ghost: *this is bold*, and ~this is crossed out~, and <https://google.com|this is a link>" } } ] }; bot.reply(message, content);
単にメッセージを通知するだけなら Block Kit Builder を使って通知したいメッセージを作成してJSONをペタッてはれば良いと思います。
ただ Anket のように ユーザーのアクションによってメッセージの中身を変更したり細かい挙動の切り替えが必要になった時やメッセージの中身が大きくなってくと JSON で作成していくのが面倒になります。
そこで今回使用したのが次に紹介する jsx-slack です。
jsx-slack
jsx-slack は block kit のためのメッセージ作成を jsx で作成することができる package です。
Reactとかで jsx を使っている方は描き馴染みのあるフォーマットで block kit のメッセージを構築することができます。
例えばこんな感じで jsx で書きます。
<Block>
<Section>
<p>好きな色は?</p>
</Section>
<Divider />
<Actions>
<Button actionId="red">赤</Button>
<Button actionId="blue">青</Button>
</Actions>
</Block>
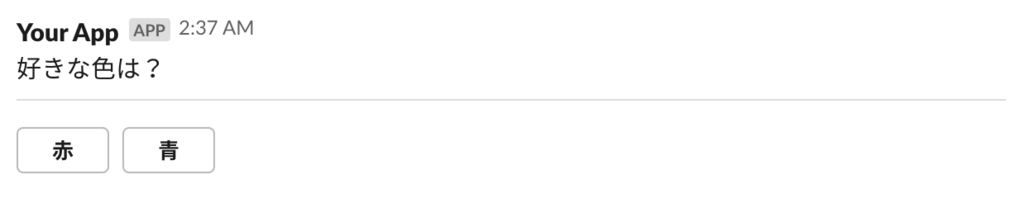
すると実際にはこんな感じの JSON が生成されます。
[ { "type": "section", "text": { "text": "好きな色は?", "type": "mrkdwn", "verbatim": true } }, { "type": "divider" }, { "type": "actions", "elements": [ { "type": "button", "text": { "type": "plain_text", "text": "赤", "emoji": true }, "action_id": "red" }, { "type": "button", "text": { "type": "plain_text", "text": "青", "emoji": true }, "action_id": "blue" } ] } ]
これが Slack 上でみると次のように見えます。

詳細な使い方は jsx-slackのREADME.md がどんなコンポーネントがあるかなどが丁寧に書いてあるのでそっちを見ると良いです。
さらに jsx-slack は REPL も提供していて実際にコンポーネントを配置した時にどんな block kit 用のJSONが出力されるかを確認することができます。
便利だ!!
最後に
今回は Anket のメッセージを jsx-slack を使用して block kit ベースへと変更しました!
まだまだβ版ですが良かったら使ってみてください。